Download the sample solution here:
[download id=”53″]
This article is the first of my articles about using the Scorch 2012 Beta web service in .NET.
In this case I will show how a SharePoint 2010 Web Part that shows an overview of the works books.
This project is meant to be as simple as possible, making it easy to use as a starting point.
Later I will focus on other aspects of using the web service in .NET, please don’t hesitate to send suggestions.
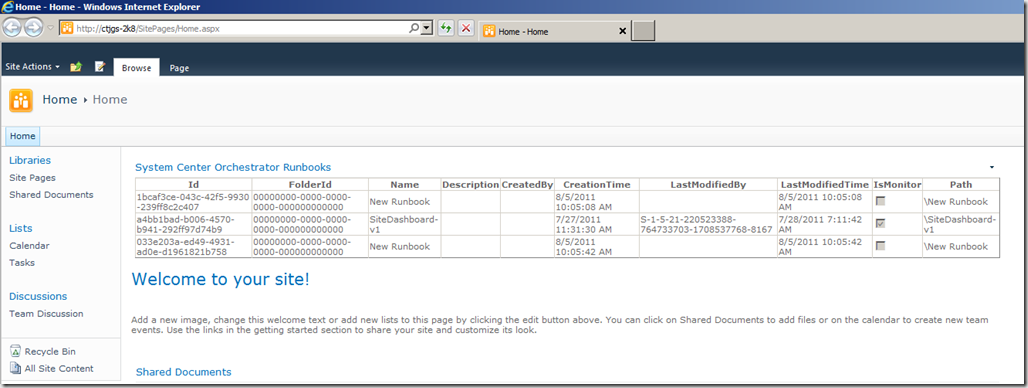
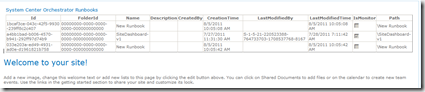
This project will produce this result:
A non-formatted list of the Runbooks in the database.
System Center Orchestrator 2012 Web service is a WCF Web Service. You can read more about WCF Services here:
http://msdn.microsoft.com/en-us/library/cc668772.aspx
Creating the Web Part
1. Creating SharePoint Project
- Start Visual Studio 2010
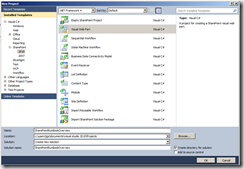
- Expand “Visual C#”. “SharePoint” and “2010”
- Select “Visual Web Part”
- Type in the SharePoint URL in the wizard.
- Now you have and empty Visual Web part project ready.
2. Generating Custom Class from the web service
To be able to use the web service in .net, you will have to create a class file, containing the format and content of what the web service has to offer.
This is done by using a console application in .NET framework 3.5 called “DataSvcUtil”
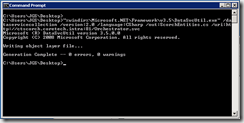
- Open a commandprompt
- Run this command. The command creates a .CS file in the format of the web service.
“%windir%\Microsoft.NET\Framework\v3.5\DataSvcUtil.exe” /dataservicecollection /version:2.0 /language:CSharp /out:ScorchEntities.cs /uri:http://ctscorch.coretech.intra:81/Orchestrator.svc
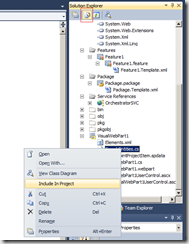
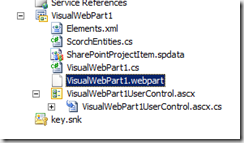
- Copy or move the file to the project folder
- Add the file to the project (remember to enable “show all files” )
3. Adding controls
- Open “VisualWebPart1UserControl.ascx” in the designer
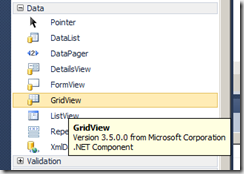
- Open toolbox and drag a “GridView” from the “Data” category to the designer
4. Adding references and custom code
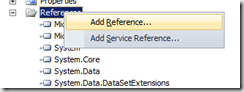
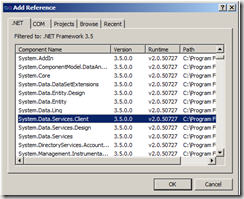
- Right click “References” in solution Explorer and click “Add Reference..”
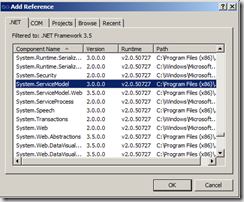
- Add “System.ServiceModel” from the .NET Tab. Click OK.
- Repeat the procedure, adding the “System.Data.Services.Client” component.
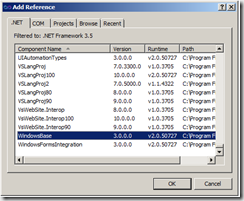
- Repeat the procedure, adding the “WindowsBase” component.
- Now you are ready to write the code!
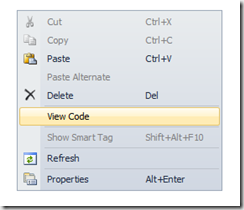
- Right click the designer and click “View Code”
- Add the following code to the “Page_Load” method in the code file for “VisualWebPart1UserControl.ascx”
protected void Page_Load(object sender, EventArgs e)
{
var ScorchSVC = new Microsoft.SystemCenter.Orchestrator.WebService.OrchestratorContext(new Uri("http://ctscorch.coretech.intra:81/Orchestrator.svc"));
ScorchSVC.Credentials = System.Net.CredentialCache.DefaultCredentials;
GridView1.DataSource = ScorchSVC.Runbooks;
GridView1.DataBind();
}
First line creates the Orchestrator Web Service Object, this object will by default connect as anonymous.
this is not allowed by default on the web service. Therefore we add the Default Credentials, this will make the part connect to the service as the current user that is logged on to SharePoint. This could be changed to another user / service user, if needed.
Then we get all the Runbooks from the Scorch Object. Experiment with and explore this object, to make it show other data than a runbook overview.
- Replace “http://ctscorch.coretech.intra:81/Orchestrator.svc” with the address for your web service.
5. Editing Web Part Info Details for SharePoint
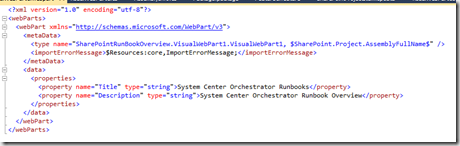
- Double click “VisualWebPart1.webpart” file in solution explorer
- Edit the “Title” and “Description” parts of the XML File.
-
That’s all !
6. Testing and Inserting the web part
- Press F5 to start the solution in debugging mode.
- First time it will ask you for your SharePoint URL.
- Click “Site Actions” and “Edit Page”
- Click “Insert” in the “Editing Tools” part of the ribbon
- Click “Web Part”
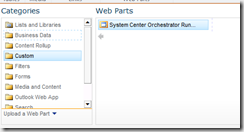
- Select the “custom” category and your web part should appear here
- Select the web part and click “Add”
- Now, your web part should be shown in the page.




















Hi, thanks for this article. Where can we find details of the available methods and properties of the web service. eg. If we want to start a runbook, how do we do this. Also, if we want to check a running instance of a runbook to see its status, how do we do that?
Thanks
Dave
Hі, i feel that i saw you visited my weblog soo i came to return the desire?.I’m attempting tо
in finding іssues to enhance my site!I assume its good
enough to use a few of уour concepts!!
My webpage – anti aging skin care serums
Thank you a lot for sharing this with all of us you really
understand what you’re talking approximately! Bookmarked.
Please additionally consult with my site =). We could have a link alternate arrangement among us
Also visit my web-site como ganhar dinheiro